Möchten Sie Ihre Squarespace-Website mit einzigartigen Schriftarten personalisieren? Das Hinzufügen benutzerdefinierter Schriftarten kann Ihre Website optisch aufwerten, doch die Standardmethode ist oft umständlich. Dieser Artikel zeigt Ihnen den schnellsten Weg, um Ihre Lieblingsfonts in Squarespace zu integrieren, ohne sich in komplizierten Codes zu verlieren. Verabschieden Sie sich von langwierigen Prozessen und begrüßen Sie ein stilvolles, personalisiertes Webdesign in kürzester Zeit!
Schritt-für-Schritt-Anleitung
-
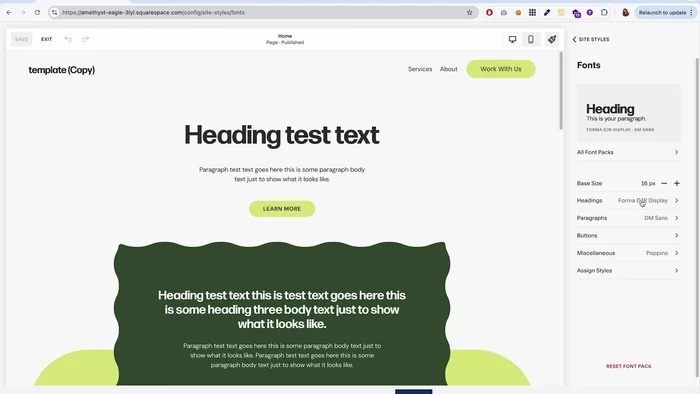
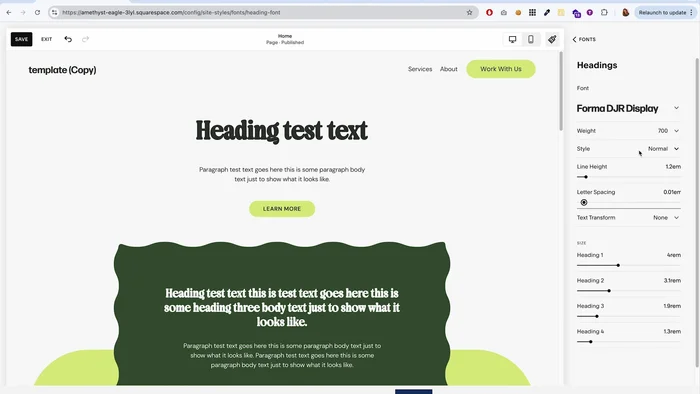
Integrierte Schriftarten prüfen
- Überprüfen Sie, ob die gewünschte Schriftart bereits in Squarespace integriert ist (Site-Stile > Schriftarten).

Integrierte Schriftarten prüfen -
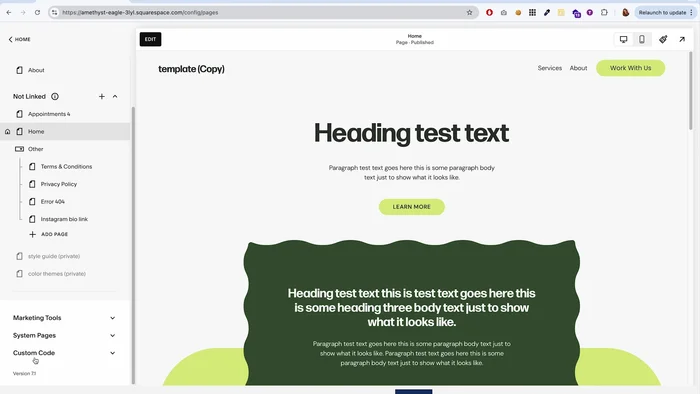
Schriftart hochladen
- Wenn nicht, laden Sie die Schriftartdatei (TTF, OTF oder WOFF) in den Bereich "Benutzerdefinierte Dateien" Ihrer Squarespace-Website hoch.

Schriftart hochladen -
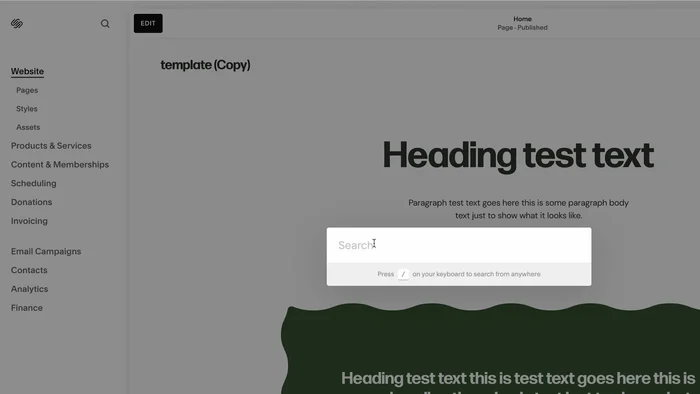
Benutzerdefiniertes CSS öffnen
- `/css` oder über "Seiten" > "Benutzerdefinierter Code" > "Benutzerdefiniertes CSS").

Benutzerdefiniertes CSS öffnen -
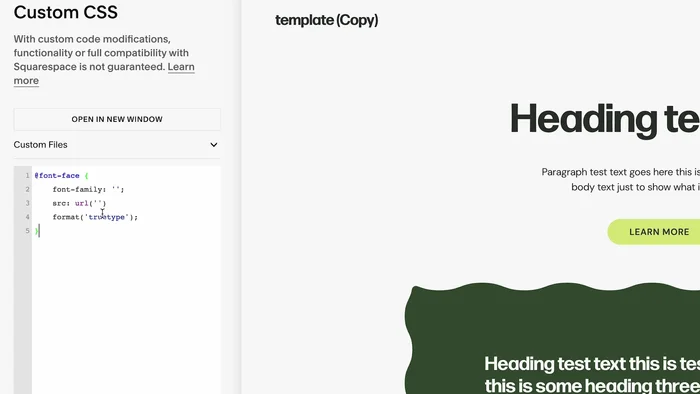
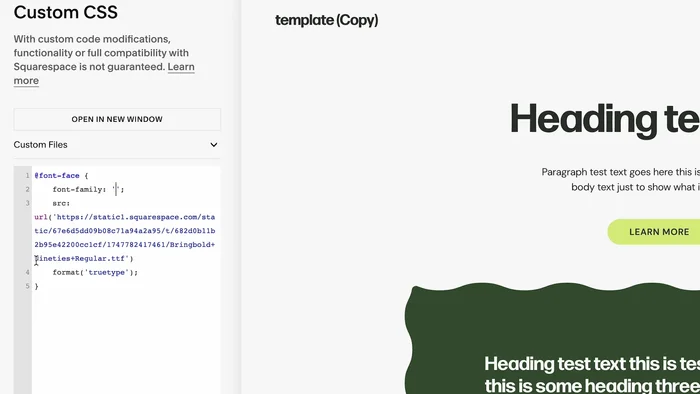
CSS-Code einfügen und anpassen
- Fügen Sie den folgenden CSS-Code ein (den Codeblock aus der Videobeschreibung anpassen und die URL der hochgeladenen Schriftart einfügen):

CSS-Code einfügen und anpassen -
Schriftfamilie definieren und anwenden
- `h1 {font-family: 'meineSchriftart';}`

Schriftfamilie definieren und anwenden -
Änderungen speichern und überprüfen
- Speichern Sie die Änderungen und prüfen Sie die Darstellung Ihrer Website.

Änderungen speichern und überprüfen
Tipps
- Für Adobe Fonts mit Adobe-Abo gibt es einen separaten Vorgang (Link im Video).
- Google Fonts sind kostenlos und eine gute Quelle für Schriftarten.
- Passen Sie Buchstabenabstand und Schriftstärke nach Bedarf an (Site-Stile > Schriftarten).
- Verwenden Sie die Browser-Entwicklertools (z.B. in Chrome) um herauszufinden, welche CSS-Selektoren für bestimmte Elemente verwendet werden, falls die Schriftart nicht angewendet wird.
Common Mistakes to Avoid
1. Falsche Schriftartformate hochladen
Grund: Squarespace unterstützt nicht alle Schriftartformate. Der Upload von inkompatiblen Formaten führt zu Fehlern.
Lösung: Verwenden Sie nur die von Squarespace unterstützten Formate wie .woff, .woff2 oder .ttf.
2. Vergessen, die Schriftart im Code zu verlinken
Grund: Auch nach dem Hochladen der Schriftart muss diese im CSS-Code der Website korrekt eingebunden werden, damit sie verwendet werden kann.
Lösung: Fügen Sie den korrekten @font-face-Code in das Stylesheet Ihrer Website ein.
3. Falsche Anwendung der Schriftart im Design
Grund: Die hochgeladene Schriftart wird zwar korrekt eingebunden, aber nicht auf die gewünschten Elemente angewendet.
Lösung: Wenden Sie die Schriftart im CSS-Code mit den entsprechenden Selektoren (z.B. `h1`, `p`, `body`) an.
FAQs
Kann ich *jede* Schriftart in Squarespace verwenden?
Nein, nur Schriftarten von Google Fonts oder anderen von Squarespace unterstützten Anbietern lassen sich problemlos einbinden. Achten Sie darauf, dass die Schriftart für Webseiten geeignet ist (Webfonts).
Was passiert, wenn ich eine benutzerdefinierte Schriftart hinzufüge und der Besucher diese Schriftart nicht installiert hat?
Squarespace stellt in der Regel eine Standardschriftart zur Verfügung, falls die benutzerdefinierte Schriftart nicht verfügbar ist. Das sollte den Lesefluss nicht stark beeinträchtigen. Es ist dennoch ratsam, eine passende Standardschriftart auszuwählen.